.elementor-heading-title{padding:0;margin:0;line-height:1}.elementor-widget-heading .elementor-heading-title[class*=elementor-size-]>a{color:inherit;font-size:inherit;line-height:inherit}.elementor-widget-heading .elementor-heading-title.elementor-size-small{font-size:15px}.elementor-widget-heading .elementor-heading-title.elementor-size-medium{font-size:19px}.elementor-widget-heading .elementor-heading-title.elementor-size-large{font-size:29px}.elementor-widget-heading .elementor-heading-title.elementor-size-xl{font-size:39px}.elementor-widget-heading .elementor-heading-title.elementor-size-xxl{font-size:59px}
最近の開発
タイトル通り子画面での入力内容を親画面の項目に反映するケースに出くわしたので書いてみる。
モダンな開発なんて一向に関係ない開発現場だったのでJavaでもとりわけ古臭い独自FWを使っている。というわけでせっかくなので古臭さを演出するためにサーブレットを使い、開発はVScode(+WSL2)とかいうミスマッチな環境を採用。
作ったサンプルはここ
開発環境
使用するのは以下の4つ。WSL2は特に関係ないので不要。
それぞれ公式からダウンロード&インストール。(+パスの設定)
- VScode(+WSL2)
- Tomcat
- Maven
- Java
VScodeで以下のプラグインをインストール。
ほぼEclipseのリソースをそのまま使っているが少なくともEclipseよりはサクサク動くので現場でもこっちを使いたい。(が、Eclipse向けの独自ツールを作って使用しているので5000兆%実現しない。)
- Extension Pack for Java
- Community Server Connectors
プロジェクト設定
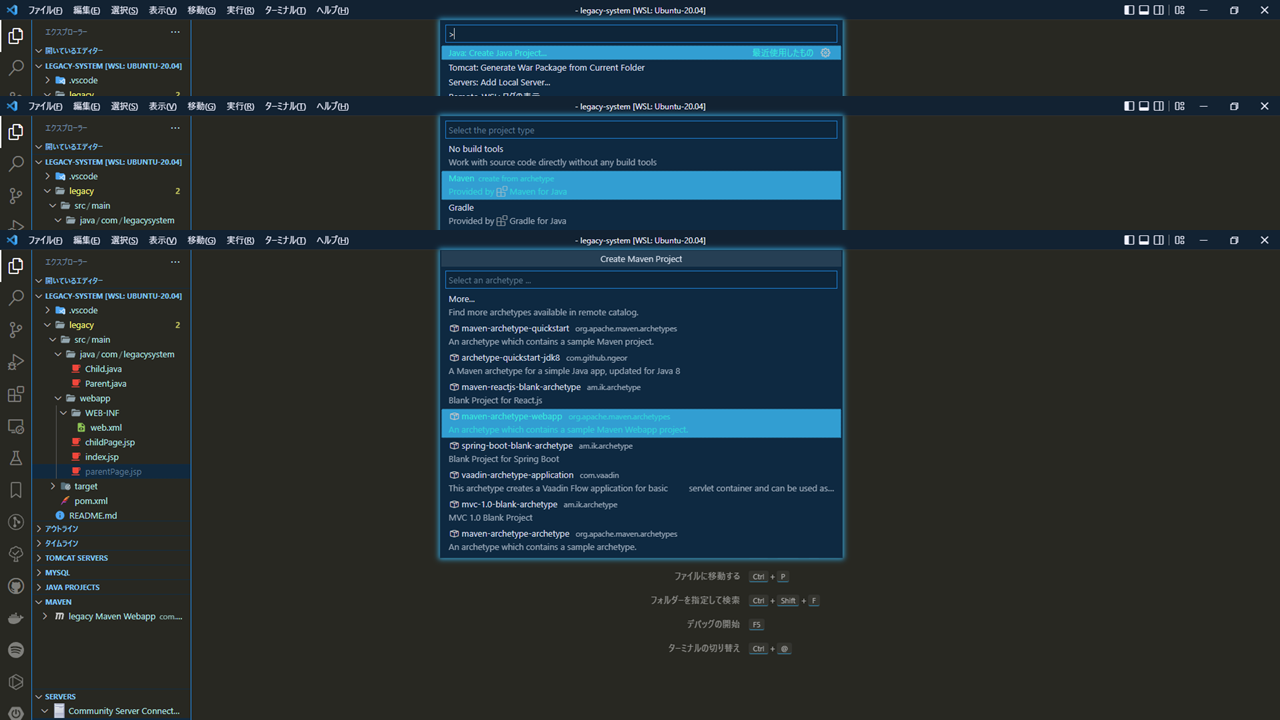
コマンドパレットで順に選択(「Create Java Project…」>「Maven create from archetype」>「maven-archetype-webapp」)してプロジェクト作成。バージョンやパッケージなどは適当に選択、設定。
/*! elementor – v3.6.7 – 03-07-2022 */.elementor-widget-image{text-align:center}.elementor-widget-image a{display:inline-block}.elementor-widget-image a img[src$=”.svg”]{width:48px}.elementor-widget-image img{vertical-align:middle;display:inline-block}

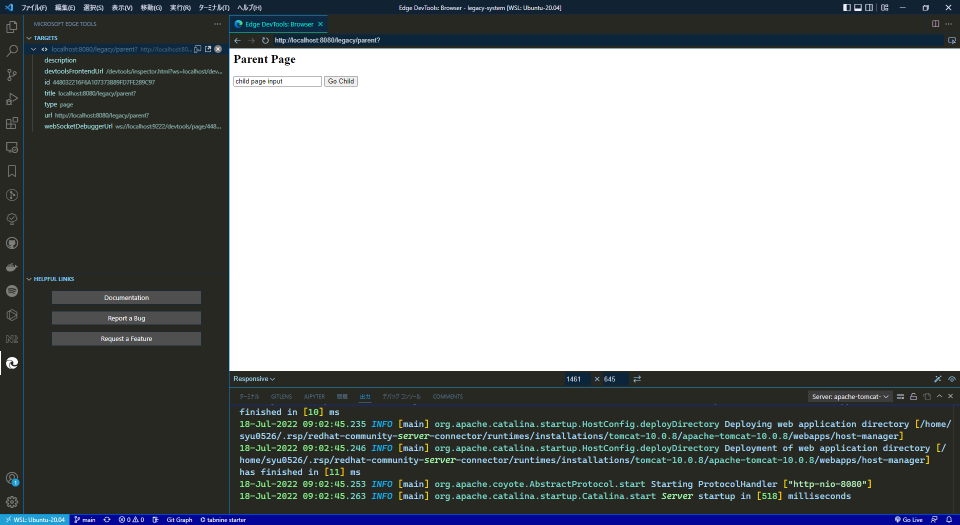
プロジェクト作成後、左下にSERVERSの欄があるので右クリックから「Create New Server」でサーバを作成。(今回はTomcatをダウンロードして使用)作成したサーバーを右クリックし「add Deployment」から「mvn package」で作成されるtargetディレクトリ中のwarファイルを指定するとデプロイ設定も完了するのでhttp:/localhost:8080/でアクセス。
プロジェクトの構成
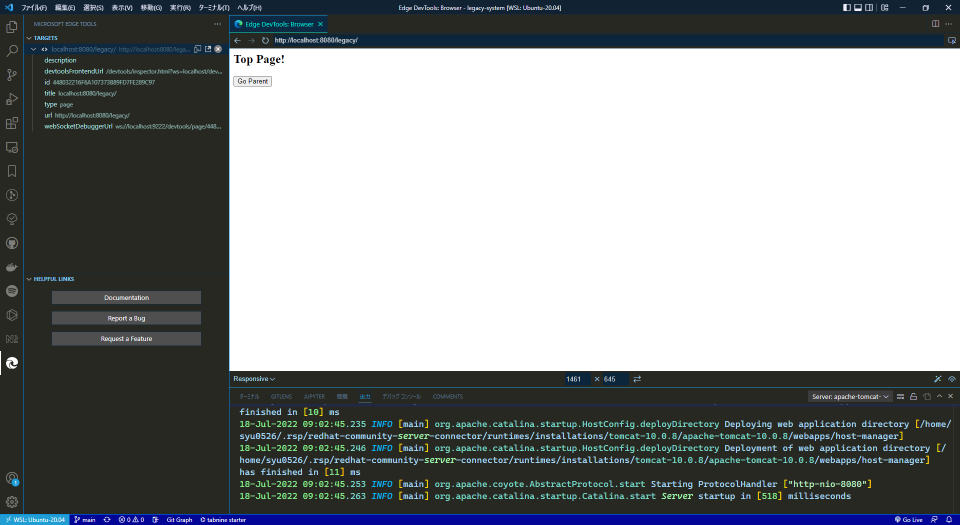
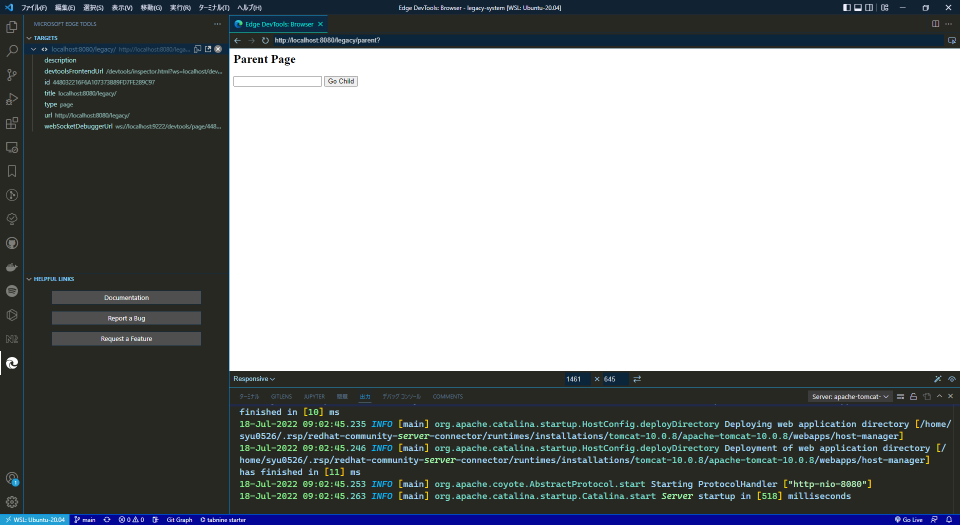
画面はトップページ、親画面、子画面の3つ。
トップ画面から親画面に遷移、親画面から子画面は別タブで画面を開くようにする。Java側のロジックはリクエストが来たらページを返すだけ処理のみ。
主題の処理自体はファイルを分けるほどのものでもないのでメインのJavascriptの処理を親・子画面にそれぞれ直接書いている。まずは親画面処理。画面を別タブで開きサーバにリクエストする処理を子画面を起動するボタンのClickイベントに設定。
/**
* 子画面起動
*/
function openChildPage(){
let form = document.getElementById('parentForm');
let url = '/legacy/child';
let randomNumber = Math.random().toString();
//フォーム設定
form.action = url;
form.method = 'POST';
// 子画面を開く
form.target = randomNumber;
let childWindow = window.open('', randomNumber);
childWindow.focus();
// フォーム送信
form.submit();
form.target = '_self'
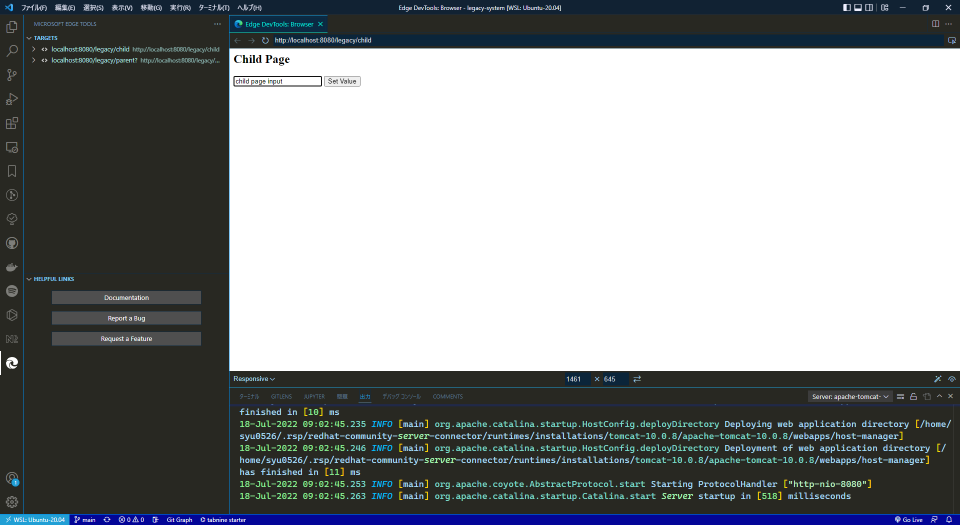
}続いて子画面だが、親画面のオブジェクトをwindow.openerで取得して値を設定している。
/**
* 親画面に入力値を設定
*/
function setValueParentPage(){
let form = document.getElementById('childForm');
let parentPageOpener = window.opener;
parentPageOpener.document.getElementById('parentInput').value
= form.childInput.value;
window.close();
}以下のように子画面の入力内容が親画面の項目に反映されている。




おわり
ピュアなJSだけで簡単にできるのでライブラリを入れるのすら(手続きとか承認とか)面倒な開発や古の技術で開発している場所では重宝する。対顧システムならともかく業務システムの開発をやっていると古臭いStrutsクローンな独自FWを使っていたりJQueryごりごり書いていくことが多い(2022年現在)が大手の金融系、物流系の会社でそうだったのでどこもそんなもんなのだろう。
対顧アプリは普通にSpringBootやAngular、ReactNativeを使っていたので業務システムは開発コストを抑えてユーザビリティなんかは置き去りにしている。(事務の現場社員からすれば知ったこっちゃないだろうが開発者がわざわざ好んで使いにくい業務システムを作っているわけではないのだ。)